February 8, 2024 |
Web design standards have changed since the introduction of the World Wide Web and the little slices of space where the first websites lived. Websites have drastically evolved from the mid-90s to today, where sites are now visited by millions of people, from not just their desktops, but their mobile and even smart devices.
We looked at the current and upcoming trends within web design and picked six that will have the most impact for businesses in 2019.
What are the top 6 design trends?
Our team believes that responsive design, animation, micro-interactions, social proof, bold colors, and floating navigation are the trends designers should be looking at and investing in. Let’s review each of these one by one:
Responsive Design
Responsive design isn’t exactly new, but is increasingly more important as the number of users accessing a website from mobile devices continues to grow. Responsive design means having a website designed for desktops that also works on mobile devices; this isn’t just shrinking a site down to a smaller screen size, it’s about keeping a consistent look and feel and optimal experience while a user scrolls through on a mobile device.
All the copy, images, and elements are the same regardless of device, the difference is how the page is laid out and arranged depending on a particular screen size. Mobile usage has risen, with more perforation of smart phones, tablets, and smart devices. Because of this, ensuring that users have a good experience on both large screen and small screen is critical to keeping up a business.
Animation
If the word animation makes you think of cartoon or animated films, then you’re only looking on the surface. Animation is becoming a new way to present information on a website, whether it be in image form, background, or video, creating new modern web design styles.
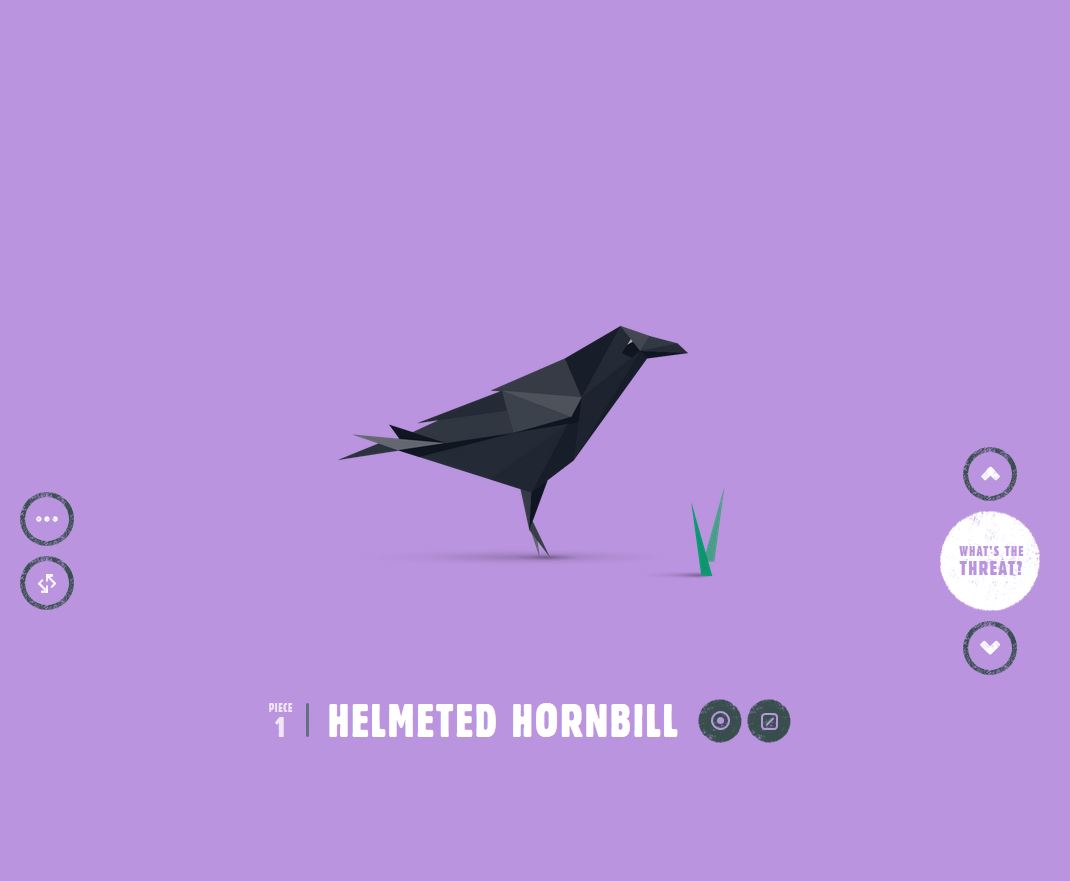
These animations are usually slight, small and simple, but also help to engage and interest visitors. Take a look at this site, Species in Pieces, which examines different parts of certain species. The website is interactive, with interesting facts about the different species, statistics, and videos.

This is a great example of what animation can do. Another site that’s using animation to tell a story is Ingenio, a data company that helps to improve communications around data. They use animation to highlight their site and work, where the animation happens when the user moves the mouse.
Both of these websites use animation to not only tell a story, but also catch the eye of their visitors. It is no necessary to use animation exclusively, not every site does, but even small animations can change the way a site looks and its usability, such as directing a user towards a form or call to action. It’s definitely a trend that helps to give a website a little more personality.
Micro-interactions
Micro-interactions may seem like a new innovation, but they’re actually things when we’ve been using for a while. Micro-interactions are those small product movements that push users to do one task only. For instance, 'liking' a Facebook post:

Those moving animations are micro-interactions. Another example is rating a song on a music site or app, such as Spotify or Pandora. Both of these are made to get users to do a certain task – choose a particular option to like a post or choosing to like or dislike a particular song. These interactions are only slightly noticeable, small and simple, which is why they are so successful and trendy.
Micro-interactions enable users to quickly communicate information, while still being interesting. They can also be used as a progress bar, to show how long it will take a page to load. Many video games or sites that have a deep integration of graphics or animations will do something similar, especially on mobile. In a time where businesses want to learn more and do more to better their customers’ experiences, micro-interactions can vastly increase user engagement.
Social proof
92% trust recommendations from their friends and family over any other type of advertising, according to Nielsen. Social proof is essentially a recommendation for a business from customers or clients; it legitimizes that a business is trusted and is reliable. Social proof design is fairly straight forward – it means showcasing a business’ strengths where it comes to their customer views on their company, their services, and their products.
Social proof can be anything from testimonials, subscriber counts, customers served, customer reviews or comments. WordPress, the popular website and blog platform, has a combination of showing visitors the numbers – the number of engineers who work behind the scenes and their availability – and testimonials from actual users.
Bold colors
Every business website should stand out, be unique, so that visitors take notice. Bold, bright colors help to provide a distinct look and experience that can make your site memorable. Used strategically, these colors can draw the eye to the important aspects of your website, like your contact number or to highlight a new product or service.
We’ve begun to use bold colors as part of our logo:

Floating navigation
When it comes to menus or navigation, most businesses have theirs at the top of the page or are using another growing website design trend of a three lined icon called a hamburger. The problem with this is, as visitors scroll down, the navigation disappears, making it necessary to scroll back up.
With floating navigation, the navigation stays locked into place as the visitor scrolls down. As with responsive design, this isn’t a new design concept, but one that has been seeing a surge of activity recently. For obvious reasons, employing this kind of navigation means it’s easier for visitors to get to the next page of a site without having to scroll back to the top.
While these are just six of the web design trends our design team thinks will make a big impact in 2019, there are many others and a new year also means more innovations and conceptions. All of these trends might work well for your business website, but some might not; the important thing is to use those that can help bring attention to your site and specific element that will be help visitors understand your business and the service it provides.
If you need help trying to figure out which designs would work best for your brand, contact Change3 and one of our delightful experts will gladly guide you in the right direction.
Resources:
An Introduction to Animation in Web Designs
Micro-interactions: why, when and how to use them to improve the user experience
8 Steps to Amazing Microinteraction Design
How micro-interactions improve your UX design
A Sticky Menu is Quicker to Navigate
Tell us your interests and preferred contact method below. Our team will reach out within 1-2 business days.